Nuestros temas gratuitos de Blogger en el formato AMP HTML están cambiando el juego y llegando a muchos blogs que necesitan salir adelante con la nueva tecnología como lo es AMP HTML. Ahora los usuarios de Blogger que necesiten una plantilla moderna y sobre todo que sea rápida, tendrá la opción de descargar el tema que mejor le guste de forma gratuita.
AMP BLOG BUILD es un tema de Blogger en el formato AMP HTML, una plantilla dinámica y lista para ser instalada en cualquier proyecto, AMP BLOG BUILD es una plantilla rápida, eficaz que utiliza una de las mejores tecnologías de Google como lo es el proyecto AMP.
Características importantes
Datos estructurados
Amp HTML 100%
AdSense
Material design
Responsive design
Box search
Gadget Suscribe
Disqus Comments
Random post
Slideshow
Popular post
Menú responsive
Widget label
Post card
SEO
A continuación mire su demostración en el blog de demos, como también puede descargar la plantilla con el formato Amp HTML gratis
Instalar la plantilla AMP Blog Build
1 Ir a Blogger.com
2 Un clic en Tema
3 Un clic en “Crear/Restablecer copia de seguridad”
4 Un clic en “Examinar”
5 Un clic en el archivo XML que se le envío
6 Un clic en “Subir”
7 Listo ahora ya tiene insertado la plantilla AMP Blog Build
Configurar el Gadget Menú 1
Elimine las palabras que se encuentran en el ejemplo, cambie cada una de ellas e ingrese la dirección URL de una de sus entradas, “Recuerde realizar este paso en todo”
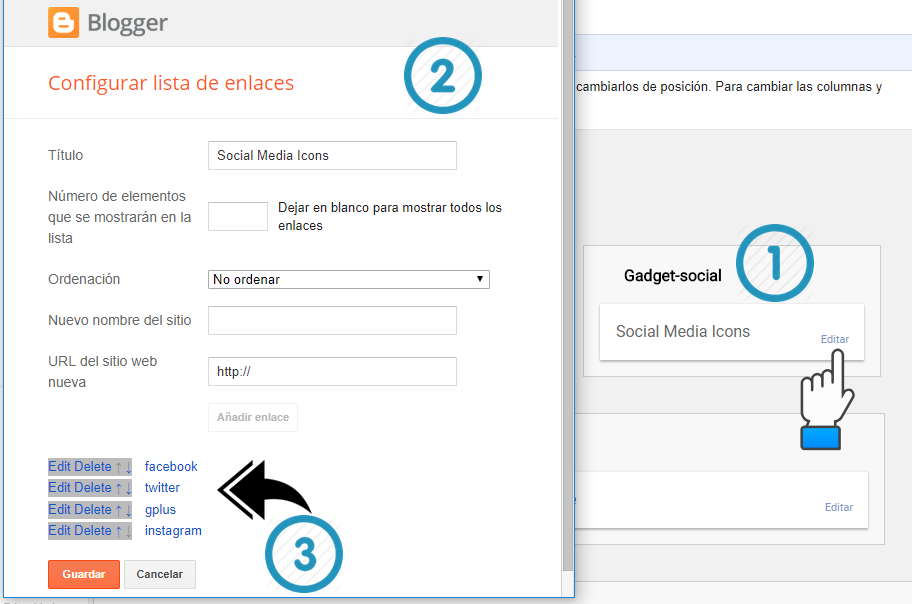
Configurar el Gadget Social
Abra cada enlace y remplace la dirección URL por una URL de su perfil social, “Recuerde realizar este paso en todo”
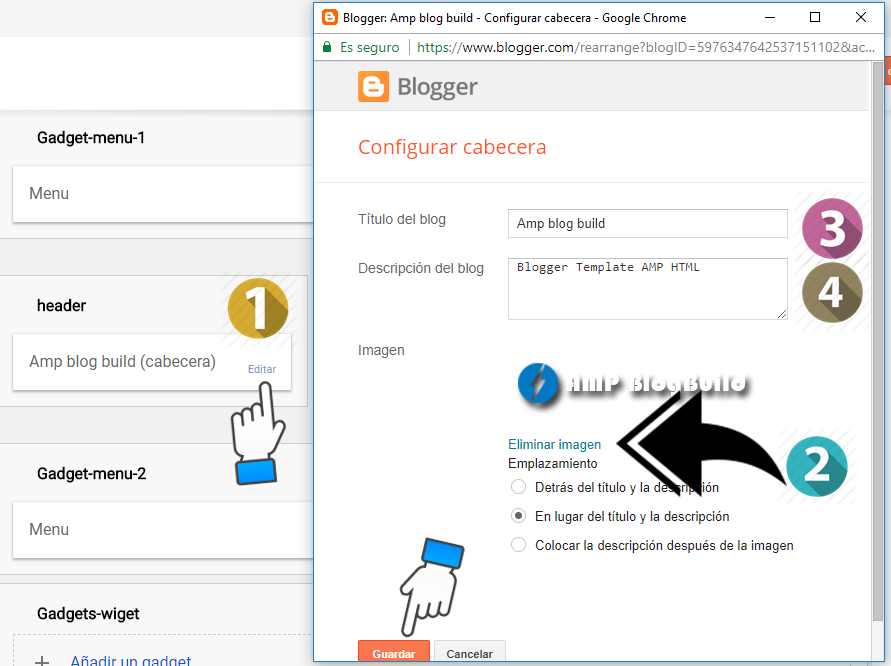
Configurar la imagen de la cabecera principal
Abra el Gadget “Cabecera”, elimine la imagen de ejemplo, luego cargue una nueva imagen desde su computador, además, donde dice “Título del blog” ingrese el título de su blog, como también donde dice “Descripción del blog” ingrese una pequeña descripción de su blog de Blogger
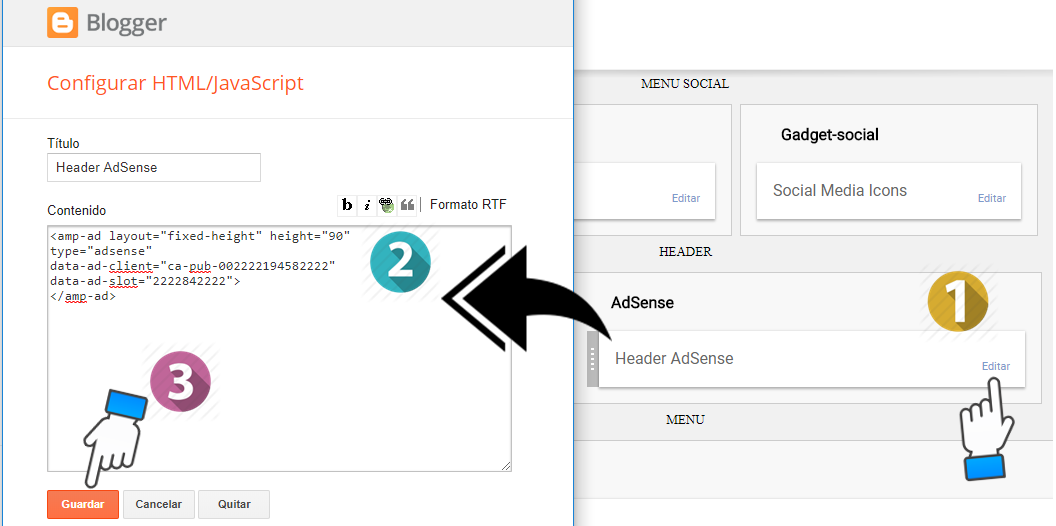
Configurar el Gadget de AdSense
Abra el gadget, cambie los Ids con los de su anuncio de Google AdSense
Ejemplo:
<amp-ad layout="fixed-height" height="90" type="adsense" data-ad-client="ca-pub-0022251945832222" data-ad-slot="2222842222"> </amp-ad>
Configurar el Gadget Menú 2
Elimine las palabras que se encuentran en el ejemplo, cambie cada una de ellas e ingrese la dirección URL de una de sus entradas, “Recuerde realizar este paso en todo”
Configurar el Gadget anuncio de Google AdSense
Abra el gadget, cambie los Ids con los de su anuncio de Google AdSense
Ejemplo:
<amp-ad layout="fixed-height" height="90" type="adsense" data-ad-client="ca-pub-0022251945832222" data-ad-slot="2222842222"> </amp-ad>
Configurar el Gadget Entradas del blog
A continuación mire la siguiente imagen, para que lo configure tal como lo muestro
Si no sabes cómo publicar una entrada o post de Blogger en Amp y así nos valide el código Amp y no nos presente un solo error, puedes seguir las instrucciones del siguiente tutorial:
Gadgets del Sidebar
Configurar Gadget Video
Abra el gadget video, cambie el id que está marcado de color amarillo, remplácelo por el Id de su video
Ejemplo:
<amp-youtube data-videoid="YnnE0SUR_80" height="150" layout="responsive" width="240"> </amp-youtube>
Configurar Gadget Autor
Configurar Gadget Suscríbete
Abrir el gadget, automáticamente configurara su feed con el blog, un clic en Guardar
Configurar Gadget Follow US
Abrir el gadget, le mostrara un código similar al siguiente:
<ul class="contador-social cc2m-1 "> <li> <a href="https://www.facebook.com/ayudadeblogger/" target='_blank' class="social-facebook"> <span class="fa fa-facebook"></span> <span class="followers-count">1840</span> <span class="follow-inner-text">Fans</span> <span class="follow-redirect-text pull-right ">Like</span> </a> </li> <li> <a href="https://twitter.com/ayudadeblogger" target='_blank' class="social-twitter"> <span class="fa fa-twitter"></span> <span class="followers-count">1200</span> <span class="follow-inner-text">Followers</span> <span class="follow-redirect-text pull-right ">Follow</span> </a> </li> <li> <a href="https://plus.google.com/u/0/+LuisCh%C3%A1vez" target='_blank' class="social-google-plus"> <span class="fa fa-google-plus"></span> <span class="followers-count">1570</span> <span class="follow-inner-text">Fans</span> <span class="follow-redirect-text pull-right ">Follow</span> </a> </li> <li> <a href="https://www.youtube.com/ayudadeblogger" target='_blank' class="social-youtube"> <span class="fa fa-youtube"></span> <span class="followers-count">1280</span> <span class="follow-inner-text">Subscribers</span> <span class="follow-redirect-text pull-right ">Suscríbete</span> </a> </li> </ul>
Realice los siguientes cambios
Cambie las URLs y las palabras que están marcadas de color amarillo
Configurar el Gadget de Facebook
Abra el gadget, le mostrara el siguiente código
<amp-iframe frameborder='0' height='220' sandbox='allow-scripts allow-same-origin allow-popups' scrolling='no' src='https://cdn.rawgit.com/grupodelecluse/amp-blog-build/c7f97b2c/box-facebook.html?page=ayudadeblogger' width='300'> </amp-iframe>
Realice el siguiente cambio
Cambie el nombre que dice ayudadeblogger por el nombre de su Fan page de Facebook
Configurar el Gadget de Twitter
Abra el gadget, le mostrara el siguiente código
<amp-iframe width='290' height='300' sandbox='allow-scripts allow-same-origin allow-popups' frameborder='0' scrolling='yes' src='https://cdn.rawgit.com/grupodelecluse/amp-blog-build/a597dc19/box-twitter.html?user=ayudadeblogger'> </amp-iframe>
Realice el siguiente cambio
Cambie el nombre que dice ayudadeblogger por el nombre de su usuario de Twitter
Configurar el Gadget Popular post
Abrir el Gadget, configurarlo tal como lo muestro en la siguiente imagen
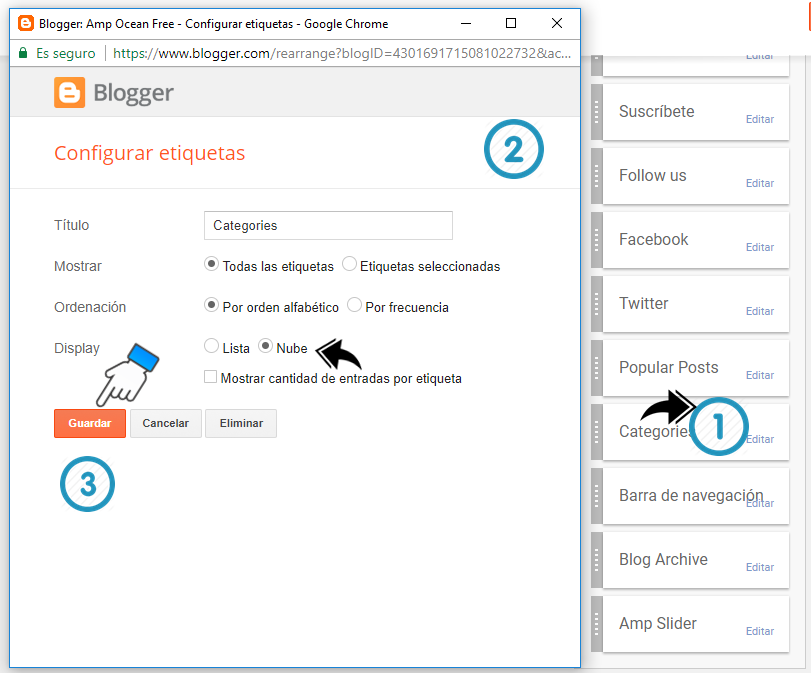
Configurar el Gadget Eiquetas “Labels”
Abrir el Gadget, configurarlo tal como lo muestro en la siguiente imagen
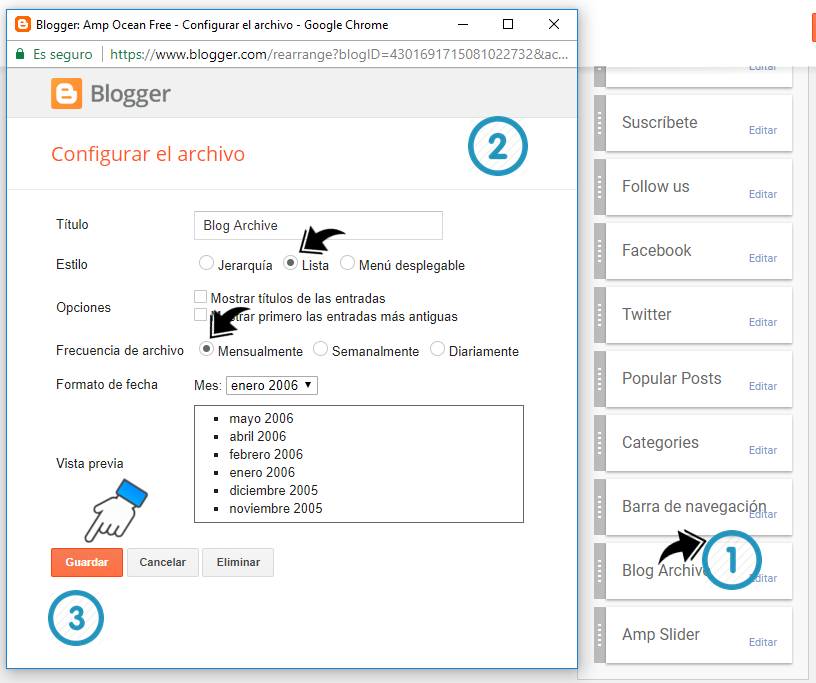
Configurar el Gadget Blog Archive
Abrir el Gadget, configurarlo tal como lo muestro en la siguiente imagen
Configurar el Gadget Barra de Navegación
Abrir el Gadget, configurarlo tal como lo muestro en la siguiente imagen
Configurar el Gadget Slideshow
Abrir el Gadget, le mostrara el siguiente código
<amp-carousel id="hero-images" width="250" height="180" layout="responsive" type="slides" autoplay> <a href="#"> <amp-img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4SXeJOzVMddSXDSWD5oWKT9R1FQCojDVTRIibsqyHLMaFV0EouDindul0UUCfVhSjAyHx6mV3wDm_7MnlBSR97uv0T81H-3Gy2LwgtAJCl-WSESIRn2LbT9oKuqkKLN9GEdGxHqAVOB8/s300/imagen-5.jpg" layout="fill" alt="Amazon’s Apple Watch killer will be free and sell you everything" attribution="visualhunt"> </amp-img> <div class="caption">Amazon’s Apple Watch killer will be free and sell you everything</div> </a> <a href="#"> <amp-img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOpNos93Bwo6fjt1_c88Uhc8jSi3tzSNi2kFXg5pE56ni4RpkO6I3NyfO8_RzwHRqB9EwWqe2MiH_KQ8ByiOacd_xNy3YRty2KhB43G5qLaBYTeG25At004Z57R4j5rCkfDkI1PdGJd0s/s300/imagen-4.jpg" layout="fill" alt="How to Travel in Style: Finding a Perfect Flight" attribution="visualhunt"> </amp-img> <div class="caption">How to Travel in Style: Finding a Perfect Flight</div> </a> <a href="#"> <amp-img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeQjhH9VNjoAJU28A_rf-MnvnaXuB1VFh3KiYuNOkTEv-Z0uHg9d9UYFZ9_hcW0-Q1AmXOZGAcqllC9UR0aQxztMxdNLi3B8_XwLCogCHPQSZZ23FvY0WtdcoVP2rCDx0Wo1JfTMQBLpM/s1600/imagen-1.jpg" layout="fill" alt="Decoration Tips for your Child’s Birthday Party" attribution="visualhunt"> </amp-img> <div class="caption">Decoration Tips for your Child’s Birthday Party</div> </a> </amp-carousel>
Realizar los siguientes cambios:
Elimine los símbolos numerales #, remplazar por URLs de sus entradas
Cambie las URLs de las imágenes, como también las descripciones que están marcadas de color amarillo
Gadgets Footer
Configurar el Gadget Popular post
Abrir el Gadget, configurarlo tal como lo muestro en la siguiente imagen
Configurar el Gadget Amp
Este gadget puede ser usado como mejor le parezca
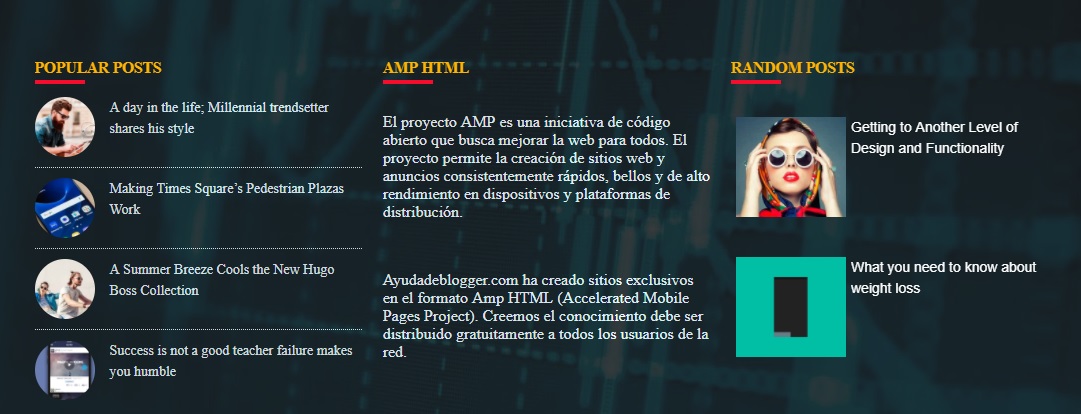
Configurar el Gadget Random posts
Abrir el gadget, le mostrara un código similar al siguiente
<amp-iframe frameborder='0' height='350' layout='fixed-height' sandbox='allow-scripts allow-same-origin allow-modals allow-popups' src='https://cdn.rawgit.com/grupodelecluse/amp-blog-build/5af4e80c/random-post.html?url=ampblogbuild.blogspot.com&color=fff'> </amp-iframe>
Realice el siguiente cambio
Elimine la dirección URL que está marcado de color amarillo, remplácelo por la dirección URL de su blog, recuerde que su blog debe tener activado el protocolo HTTPs
Configurar el Gadget “Tal vez le interese” y la caja de comentarios de Disqus
En este punto tendrá que ingresar en el Editor HTML de su plantilla y realizar los diferentes cambios, puede seguir las siguientes instrucciones
1 Un clic en Tema
2 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
Configurar la imagen principal
Puede cambiar la imagen que se esta mostrando actualmente en el demo, de la siguiente manera
Busque la siguiente dirección URL de imagen
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhlQzr7FnslKZuUv5kV6ez4nB3A2TQ7jv4GMubIfksNxLSJY0dgv8q4VUVS8E6QPULCT6tMX8yq7lK1Csb6LFsYO0TFfd8xeuJq8sKtJ0sRT0IzHIv5GdnU9xozxRIdD94MOcu9Lalna_W/s1600/material.jpg
Le mostrara lo siguiente:
Elimine la URL indicada y remplacelo por una nueva URL imagen
Configurar el gadget Caja de comentarios Disqus
Busque el siguiente código
<!-- Seccion Disqus -->
Le mostrara con código similar al siguiente
<h2>Comentarios:</h2>
<amp-iframe expr:src='"https://cdn.rawgit.com/grupodelecluse/amp-blog-build/9067061a/disqus-comments.html?shortname=blogamptemplate&fontBodyFamily=sans-serif&fontLinkColor=e8554e&canonicalurl=" + data:blog.canonicalUrl + "&url=" + data:blog.url + "&homepageurl=" + data:blog.homepageUrl + "&canonicalhomepageurl=" + data:blog.canonicalHomepageUrl' frameborder='0' height='300' layout='responsive' resizable='resizable' sandbox='allow-forms allow-scripts allow-same-origin allow-modals allow-popups' width='600'>
<div aria-label='Disqus Comments' overflow='' role='button' tabindex='0'/>
</amp-iframe>
Realice el siguiente cambio
Cambie la palabra que dice blogamptemplate que está marcado de color amarillo, por su Id de Disqus
Configurar el gadget Tal vez le interese
Busque el siguiente código
<!-- Seccion Random post Entry -->
Le mostrara el siguiente código
<amp-iframe frameborder='0' height='300' layout='responsive' resizable='resizable' sandbox='allow-scripts allow-same-origin allow-modals allow-popups' src='https://cdn.rawgit.com/grupodelecluse/amp-blog-build/a597dc19/random-post-entry.html?url=https://ampblogbuild.blogspot.com/' width='600'>
<div aria-label='Random Post' overflow='' role='button' tabindex='0'>Tal vez le interese</div>
</amp-iframe>
Realice el siguiente cambio
Cambie la dirección URL que está marcada de color amarillo https://ampblogbuild.blogspot.com/, por la dirección URL de su blog de Blogger, recuerde que su blog debe tener activado el protocolo HTTPs
Configurar los datos estructurados
Busque la siguiente URL imagen
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8jwDdlps8Cs5ee4JAnZ2QsjeihHUjEFFLq1X5mSIoDSbu5XZviqu026uI48mDFA4X7LTKxVYBSviNhE08eGOzGEMty6866VREc8nz6f9_fGhmqYGmUme9N2SSWjqvzMp9N3Pvyu0eQwGc/s1600/blogger-amp.jpg
Cambie, por una nueva imagen
Busque el siguiente código
<!--Datos estructurados-->
Le mostrara un código tal como le muestro a continuación
<!--Datos estructurados-->
<!-- Enlaces al sitio-->
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "Blogger template",
"alternateName": "Amp en Blogger",
"url": "https://ampblogbuild.blogspot.com/"
}
</script>
<!-- Fin enlaces al sitio-->
<!--Datos -->
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://ampblogbuild.blogspot.com/",
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "+593 999999999",
"contactType": "customer service"
}]
}
</script>
<!--Fin datos estructurados-->
<!--Links paginas Sociales-->
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Person",
"name": "Luis Chavez",
"url": "https://ampblogbuild.blogspot.com/",
"sameAs": [
"https://www.facebook.com/ayudadeblogger",
"https://twitter.com/ayudadeblogger",
"https://plus.google.com/+Ayudadeblogger"
]
}
</script>
<!--Fin Paginas Sociales-->
<!--Meta logo-->
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://ampblogbuild.blogspot.com/",
"logo": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8jwDdlps8Cs5ee4JAnZ2QsjeihHUjEFFLq1X5mSIoDSbu5XZviqu026uI48mDFA4X7LTKxVYBSviNhE08eGOzGEMty6866VREc8nz6f9_fGhmqYGmUme9N2SSWjqvzMp9N3Pvyu0eQwGc/s1600/blogger-amp.jpg"
}
</script>
<!--Fin Meta logo -->
Cambie todo lo que esta marcado de color amarillo
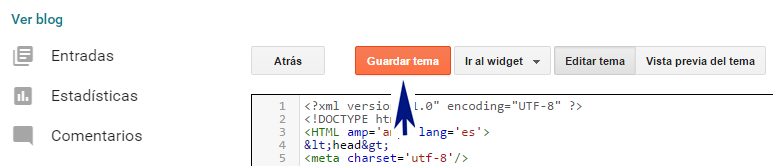
Eso es todo, un clic en Guardar Tema
Felicidades, ahora ya dispones de una plantilla de Blogger en el formato Amp HTML, bienvendido/a
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir